
3.2. Paint Pot Tutorial¶
This lesson engages the student in an instructor-led App Inventor tutorial that leads to the creation of a simple "finger painting" app. It reinforces the enduring understanding that programs are developed by people for different purposes, including creative expression. This app introduces App Inventor's Canvas component as well as variables. Developing this app will extend the student's understanding of the App Inventor development platform and deepen their understanding of the event-driven programming model.
Professional Development
The Student Lesson: Complete the activities for Mobile CSP Unit 3, Lesson 3.2: Paint Pot Tutorial.
Materials
- Presentation system (LCD projector/Interactive whiteboard)
- Access to computer, laptop, or Chromebook (install the Companion app on Chromebooks)
- Access to mobile device with the Companion app installed or access to the emulator installed on the computer or laptop.
- Paint Pot Tutorial (video or handout)
3.2.1. Learning Activities¶
Estimated Length: 90 minutes
- Hook/Motivation (5 Minutes): Ask the students if they have used the Snap Chat app. Have them brainstorm the user interface components and the functionality needed to draw on the picture. Explain to them that the app they'll create in this lesson is similar to the drawing portion of Snap Chat and such a drawing program was one of the first programs developed to demonstrate the potential of personal computers.
- Experiences and Explorations (75 minutes):
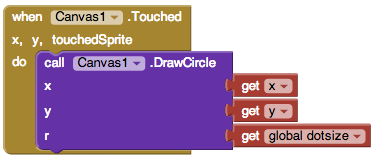
- Day 1 Walkthrough, Part 1 (40 mins): Lead the students through the Paint Pot Tutorial Part 1, which introduces the painting and drawing Canvas and its related event handlers. You could use the short handout for the text tutorial as a teaching guide. Review the App Inventor environment and focus on the event-driven programming in the app.
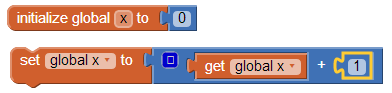
- Day 2 Walkthrough, Part 2 (45 mins): Lead the students through the Paint Pot Tutorial Part 2, which introduces the concept of a variable for the dot size and incrementing and decrementing its value. You will need to explain that variables are a way to give a name to a memory location and they can hold any value. Explain that variables are like labeled drawers (or boxes) - they allow you to store data that can be accessed, changed, and stored again. (See the background reading for more information.). This is data abstraction. You will need to explain how to add 1 to a variable using code like the following:

- Rethink, Reflect and/or Revise (10 minutes): Discuss the new language elements (such as the Touched and Drag events and variables) in Paint Pot. Encourage students to talk about what they understood and did not understand in the tutorial. Ask the students to describe the event-handling that occurs in this app and how the use of the variable makes the program more abstract. Ask the students to write a reflection in their Google portfolio. If time permits, have the students try the interactive exercises in the Mobile CSP lesson.
AP Classroom
The College Board's AP Classroom provides a question bank and Topic Questions. You may create a formative assessment quiz in AP Classroom, assign the quiz (a set of questions), and then review the results in class to identify and address any student misunderstandings. The following are suggested topic questions that you could assign once students have completed this lesson.
Suggested Topic Questions:
- Topic 3.1 Variables and Assignments
Assessment Opportunities and Solutions
Solutions Note: Solutions are only available to verified educators who have joined the Teaching Mobile CSP Google group/forum in Unit 1.
Assessment Opportunities
You can examine students’ work on the interactive exercise and their reflection portfolio entries to assess their progress on the following learning objectives. If students are able to do what is listed there, they are ready to move on to the next lesson.
- Interactive Exercises:
- Portfolio Reflections:
LO X.X.X - Students should be able to ... - In the PaintPot App, look for:
-Something unique to each student so that they are expressing themselves creatively
Differentiation: More Practice
Differentiation: Enrichment
Students can try creating a variable for the line width as well as the dot size.
Background Knowledge: Variables as Abstraction
Variables in programming are an example of abstraction. The original version of PaintPot paints dots that all have the same radius -- 5 pixels. Every dot will have a radius set to 5. The radius will never change! Programmers refer to the number 5 here as a constant or a literal value because its value never changes -- it is literally 5. Abstraction allows us to make the program more flexible (i.e. it allows us to draw dots of different sizes.)
If we replaced the number 5 with a symbol or variable, such as dotsize, that can represent any value, the radius will be whatever value the variable dotsize represents

Now, if we set dotsize’s value to 5, then it would draw a dot of radius 5. If we set it to 8, it will draw a dot of radius 8. And so on. So, rather than just be a constant, such as 5, dotsize is an abstract variable that can stand for any value. This is a simple example of the abstraction principle.
Teaching Tips: Introducing Variables
This lesson introduces the concept of variables to students. Learning about how computer variables are different from other variables they've encountered in math classes can be a stumbling block. Read this article on Understanding Computer Variables. The first 1:30 minutes of this video explains variables nicely, too.
3.2.2. Professional Development Reflection¶
Discuss the following questions with other teachers in your professional development program.
- How does this lesson build towards the enduring understanding that abstractions are used to write programs?
-
I am confident I can teach this lesson to my students.
- 1. Strongly Agree
- 2. Agree
- 3. Neutral
- 4. Disagree
- 5. Strongly Disagree