2.5. Exercises¶
Make a little webpage to tell me a little about yourself. Use at least three levels of headings and some paragraphs.
You can copy the URL of almost any image in a browser by right clicking on the image and choosing “copy image URL” or something similar. Write an html page in the activecode window for this exercise that includes a header element giving a title to some image you find, Then include the image in the page, sized appropriately, and a paragraph that describes the image.
Make an outline that has capital roman numerals at the highest level of the outline. and lower case roman numerals for the second level items. List three new concepts we have covered in this class at the first level, and for each of those list two or three key points.
Make a webpage that uses a table to create two columns. In the left column should be a bulleted list of 5 html tags you have learned about. In the right column should be a numbered list of 5 attributes of html tags you have learned about.
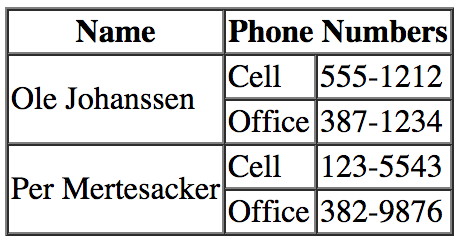
Make a table that looks like this:

Hint, this is going to require both rowspan and columnspan. Also, Do not try to do this all at once. Start with the header, then move on to the rest of the table, working in small parts
Make a webpage that links to four of your favorite websites.
Make a webpage with a link at the bottom that when clicked will jump you all the way to the top of the page.
Make a webpage with a link at the top of it that when clicked will jump all the way to the bottom of the page. At the bottom of the page there should be a link to jump back to the top of the page.
Make a webpage with an image that has a border of size 2, a width of 200, and a height of 200.
Make a webpage with five different images. Skip two lines between each image. Each image should have a title.
Make a webpage with an image that when clicked will link to a search engine of your choice