Free Response - Gray Image A¶
The following is part a of a free response question from 2012. It was question 4 on the exam. You can see all the free response questions from past exams at https://apstudents.collegeboard.org/courses/ap-computer-science-a/free-response-questions-by-year.
Question 4. A grayscale image is represented by a 2-dimensional rectangular array of pixels (picture elements). A pixel is an integer value that represents a shade of gray. In this question, pixel values can be in the range from 0 through 255, inclusive. A black pixel is represented by 0, and a white pixel is represented by 255. The declaration of the GrayImage class is shown below.
public class GrayImage
{
public static final int BLACK = 0;
public static final int WHITE = 255;
/** The 2-dimensional representation of this image.
* Guaranteed not to be null.
* All values in the array are within the range
* [BLACK, WHITE], inclusive.
*/
private int[][] pixelValues;
/** @return the total number of white pixels in
* this image.
* Postcondition: this image has not been changed.
*/
public int countWhitePixels()
{ /* to be implemented in part (a) */ }
}
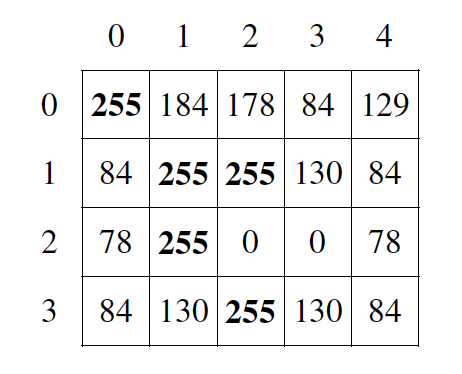
Part a. Write the method countWhitePixels that returns the number of pixels in the image that contain the value WHITE. For example, assume that pixelValues contains the following image.

Figure 1: Example 2D array¶
A call to countWhitePixels method would return 5 because there are 5 entries (shown in boldface)
that have the value WHITE.
public class GrayImage
{
public static final int BLACK = 0;
public static final int WHITE = 255;
/** The 2-dimensional representation of this image.
* Guaranteed not to be null.
* All values in the array are within the range
* [BLACK, WHITE], inclusive.
*/
private int[][] pixelValues;
/** @return the total number of white pixels in
* this image.
* Postcondition: this image has not been changed.
*/
public int countWhitePixels()
{ /* to be implemented in part (a) */ }
}
How to solve this problem¶
To solve this problem, we will need to loop through the entire 2D array, looking for instances of a WHITE pixel, keeping track of our count during the loop.
- single for each loop
- This is a two-dimensional array so you would need a nested for-each loop.
- nested for loop
- For a two-dimensional array you can use a nested for loop or you could also use a nested for-each loop.
- nested while loop
- You could use a nested while loop, but since you know the numbers of rows and columns a nested for loop is usually better since with a while loop you could forget to increment the row or column index.
9-10-1: Which loop should you use to solve this problem?
Looping through a 2D array is more complicated than the simple arrays we usually see, requiring nested for loops. Check out the code below, which displays how nested for loops work to display a block of numbers.
Try to write the code for the method countWhitePixels. When you are ready click “Run” to test your solution.
Video - One way to code the solution¶
The following video is also on YouTube at https://youtu.be/Rx4bPs0wkxU. It walks through coding a solution.