Preface¶
Hello World! This book is/was written in the Fall of 2014 as I was teaching two courses on web programming. One course was for potential and non CS majors who wanted to learn a little about web programming. This course was seven weeks long and covered only Part 1. The second course is a course I’ve taught for several years, without a book, that is for upper level CS students. This course covers parts 1 and 2. Part 1 can obviously be covered a lot faster for upper level CS students than it can for students with no programming background.
I’ve had this book in my head for many years now, but haven’t written it as I have been too busy building the Runestone Tools, teaching courses, and trying to have a life.
Because I’ve written it as I’ve been teaching the course, it only covers what I am able to accomplish in a semester, I realize you may differ with me on what is important or even what is reasonable to accomplish in a semester! The book is open source, fork it on github. Submit an issue if you have feedback or suggestions for improvements. Submit a chapter if you have an idea for something you think is important that I have left out. Books get long over time because people differ on what is important, and authors like to make lots of people happy.
The Content and Structure of this Book¶
The projects in this book require you to learn:
HTML
CSS
Javascript
Python
A variety of Python modules
Data Modeling and SQL
Any of these would be enough for a single course! And in fact you can probably find courses that will go into more depth on any of these things at your school.
So, I am going to ask you to do things that are not explicitly covered in the book. I may not lecture on them. If you just want to regurgitate what is in lecture you won’t learn much, and the knowledge you gained would be obsolete in a year or so anyway. In this book what I hope to emphasize is the context, the background and the essentials that will equip you to find the details you need on your own.
What I mean by context and background includes answering questions like:
What is a markup language and what should you expect from a good one? This will arm you to find the specific tag you need to do the job you want rather than asking you to memorize all of the tags in the HTML language.
How does a typical web application work? Including a little bit about how the internet itself operates so that you will see the logic behind how the browser and the web server work together and communicate with each other at different levels.
If this book was a reference manual for HTML, Javascript, etc. it would be hundreds of thousands of pages long, and it would be horrible. There are great dedicated resources for all of them. This course is about how we integrate them.
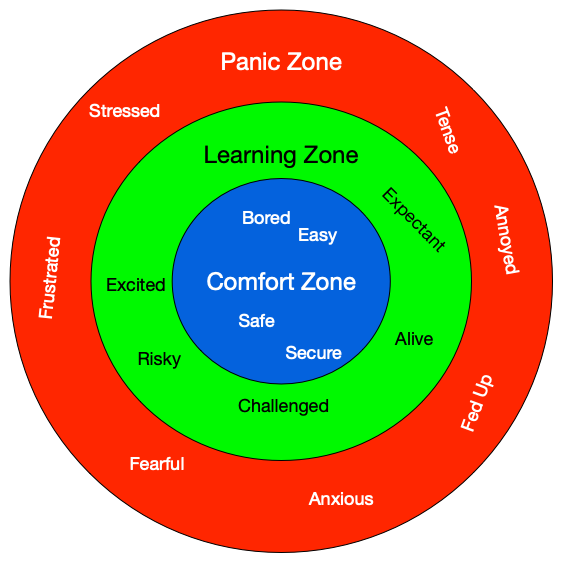
Learning Zones¶
I’m a big believer in the Learning Zone concept, and in this class I want you to be in the learning zone. In class, when you are working on projects, or listening to a lecture you are not being judged. This is the time to make crazy mistakes and ask questions that might seem stupid. You should feel challenged as we work on solving problems and developing solutions together. you should not feel like the solution will just flow from the depths of your brain to your finger tips like so much water flowing down stream. Programming is hard work and to the extent your instructor makes it look easy while standing in front of you, that is part of the performance of teaching and not the reality of the doing.

From time to time you will be asked to respond to a poll about what zone you were in on a particular day.
There is a second definition of the learning zone that is related to what we have been talking about. In this amazing TED talk: How to get better at the things you care about Eduardo Briceño talks about the “performance zone” versus the “learning zone.”
The big takeaway for you is that as a student in the classroom for this class, you are in the learning zone as Briceño defines it. You are not being judged or graded for how quickly you arrive at an answer or not! The classroom for this course is a time for you to practice old skills, try new skills, and to fail without repercussions. That is how we learn! You will spend a huge amount of the rest of your life in the performance zone, so take advantage of this opportunity and enjoy the chance to be in the learning zone.
Web programming would not exist without the world of open source. Neither would this book. Especially parts of the Flask chapter which are taken directly from the Flask documentation and used under the terms of their license.
Brad Miller September 2019